buttfly魔改记录
本文是本人魔改butterfly的记录,作为数据丢失或者出现bug找出问题的关键
基于butterfly 4.11,hexo 7.0 ,npm 10.5.1 ,node 20.10.0 进行修改
请注意版本,以及发布时间进行查看
让我们开始吧
先置
首先我们要先学会如何自定义引入 css 以及 js 文件
在你的博客源目录下的source中建立文件夹css,js,在文件夹中可以存入你的自定义css文件 和 js文件
如果你放入你的自定义文件运行了以后发现博客没有变化,那么你并没有引入你的css文件和js文件。
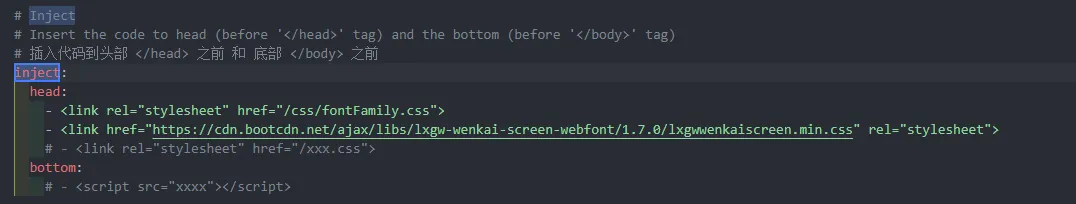
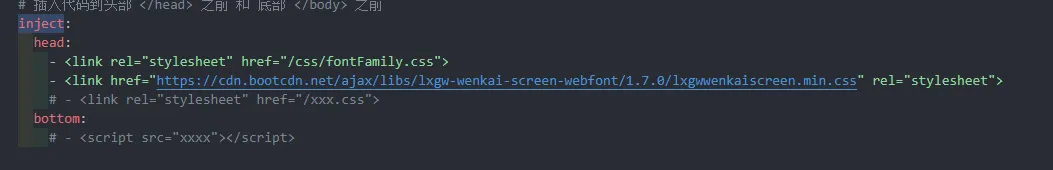
在主题文件夹的_config.yml中的inject引入,如果是css文件则写在head下面,如果是js文件则写在bottom下,这样文件就会在生成静态文件后插入html文件的头/尾部分。
css 文件和js文件引入分为俩种,本地引入和网络cdn引入….本地引入的路径如下,以博客文件夹下的source文件夹为源目录来查找
全站生效
字体、代码字体的修改
字体修改前后对比
代码字体修改前后对比
以下是修改方法,参考至Butterfly 如何优雅的改字体 | Ordis’Blog (imbhj.com)
在你的自定义css文件夹建立一个文件,并且下载好你的字体文件
并且如下输入代码
1 | @font-face { |
其中
font-name可自己定义font-display是当你的指定字体出现问题或没有加载时会切换其他字体以免出现奔溃无法访问现象font-scr是你的字体文件路径,可以是本地路径,也可以是网络路径font-format是根据你的字体文件格式来写,具体如下,主要用于浏览器识别,其中woff,woff2是专门针对网页而进行优化的格式
1 | @font-face { |
在你的主题文件夹config.yml的inject中引入css文件,完成后在font:的font-family:后写入你在css文件中写的font-name,如此变大功告成了
如果想修改代码的字体,以上的步骤一致,只是在最后一步中修改为 code-font-family写入你的font-name….
找到你想引入的字体cdn链接,在主题文件夹的_config.yml文件内引入
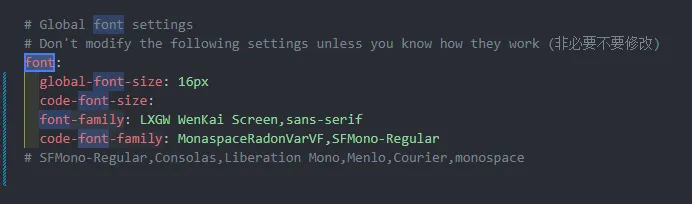
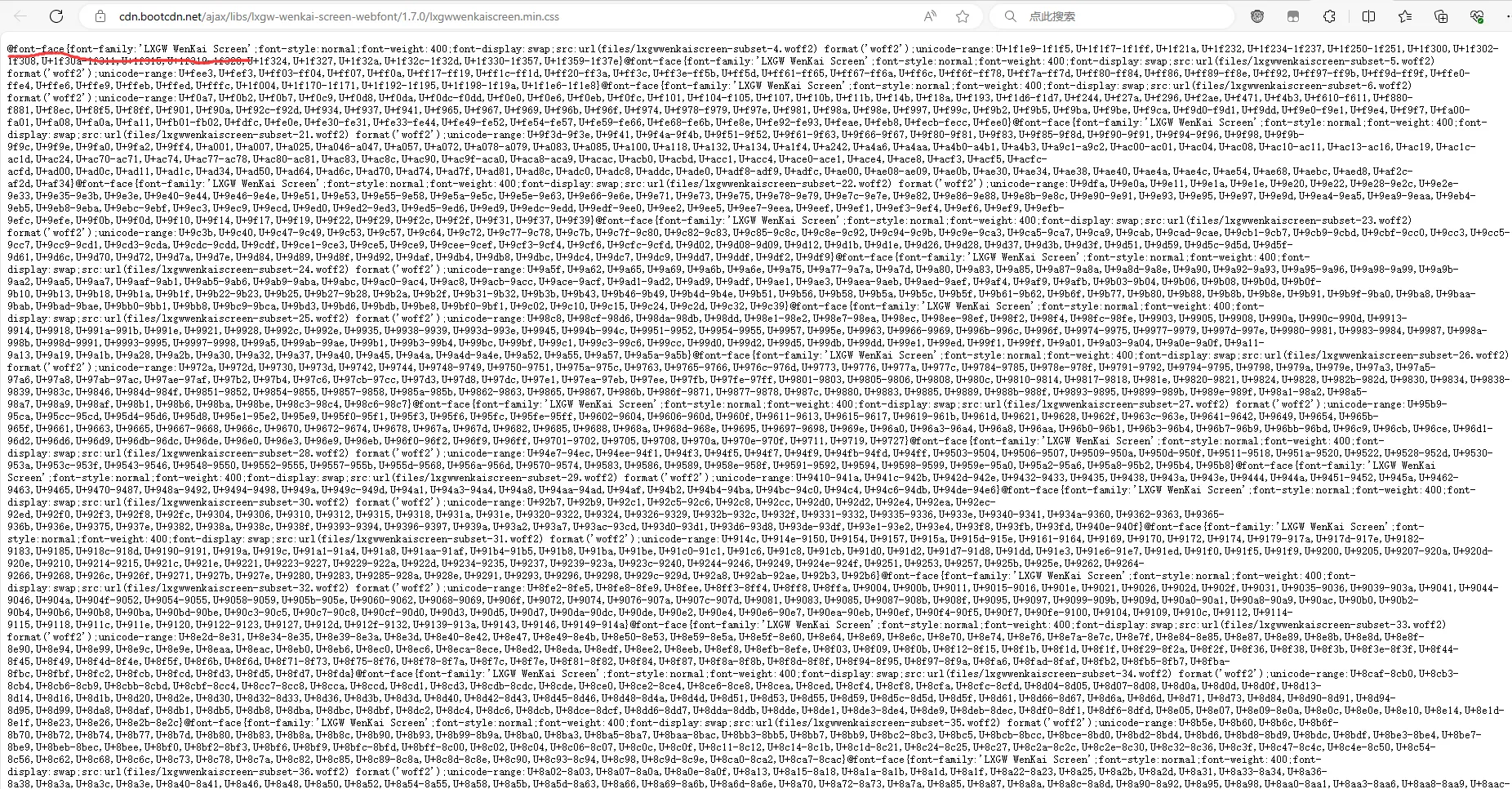
在cdn链接网址中找到font-family属性的值,如下图所示我的字体名为LXGW WenKai Screen
在主题文件夹的_config.yml中找到font:下的font-family填入这个值
在主题配置的font-family中你想要改变的字体后面建议放一个备用字体,以免没有成功加载前面的字体所导致的崩溃或bug
本地引入的方式由于字体文件比较大的原因往往在网页加载的时候相比网络cdn引入下往往会慢上很多,很影响观感
建议使用网络cdn引入
本站使用的字体和博客字体分别为LXGW WenKai / 霞鹜文楷 and monaspace
顶部图随机
留个空
页脚修改
进入主题文件夹themes\butterfly\layout\includes找到footer.pug打开
这个时候的代码应该是这样的
1 | #footer-wrap |
我们把第一行外的代码全部缩进一格并加上这俩句#footer_right和#footer_left,此时我们将footer页脚分为俩个区间,一个左边一个右边
1 | #footer-wrap |
主页相关
自定义侧边栏
添加随机诗词
留个空
文章页面相关
阅读模式的背景色
原版的阅读模式整个界面白花花的一片和夜间模式的黑乎乎一片,让我感觉空白处太多,看文章有些不够专注中央
所以我想修改一些背景颜色来突出文章内容
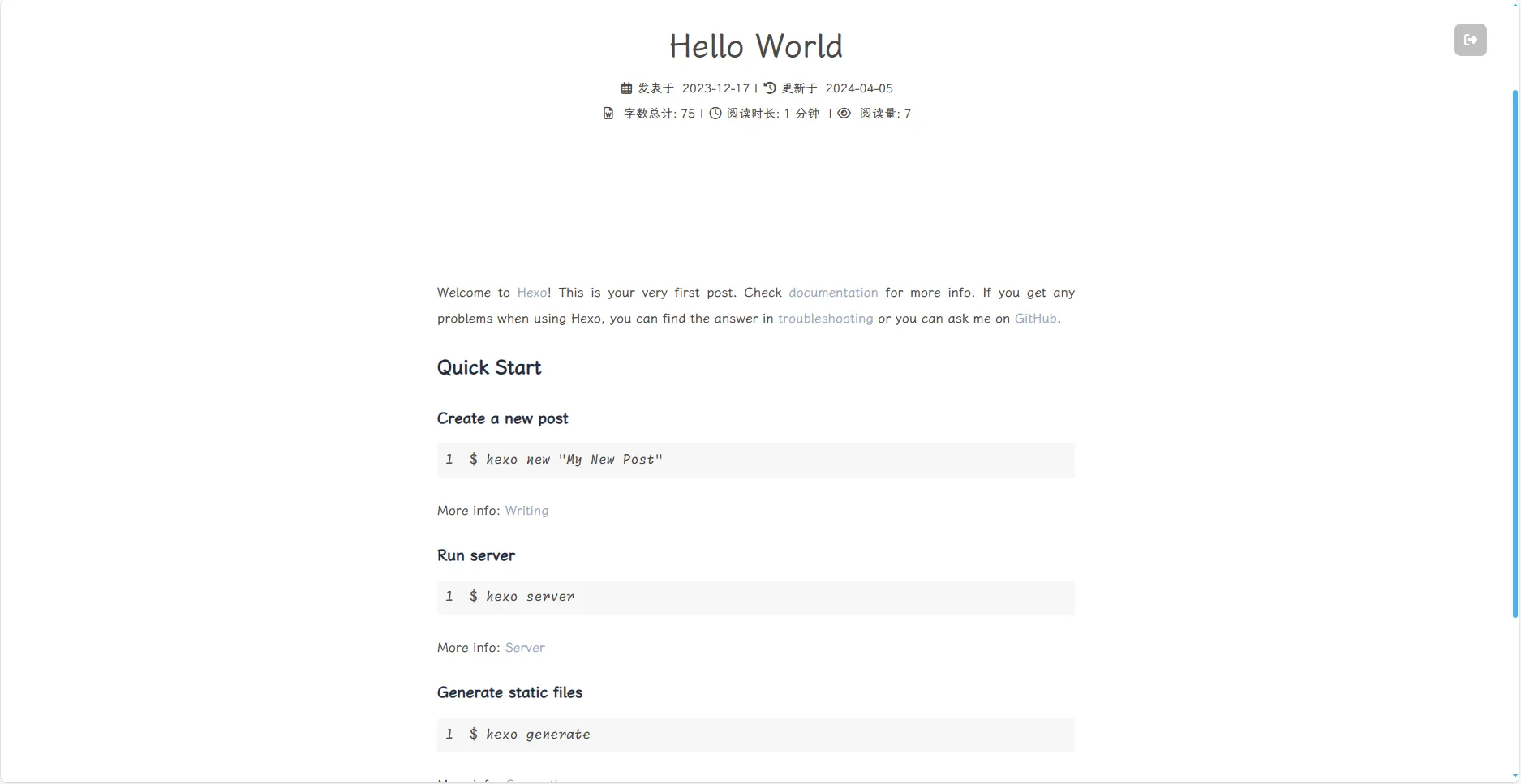
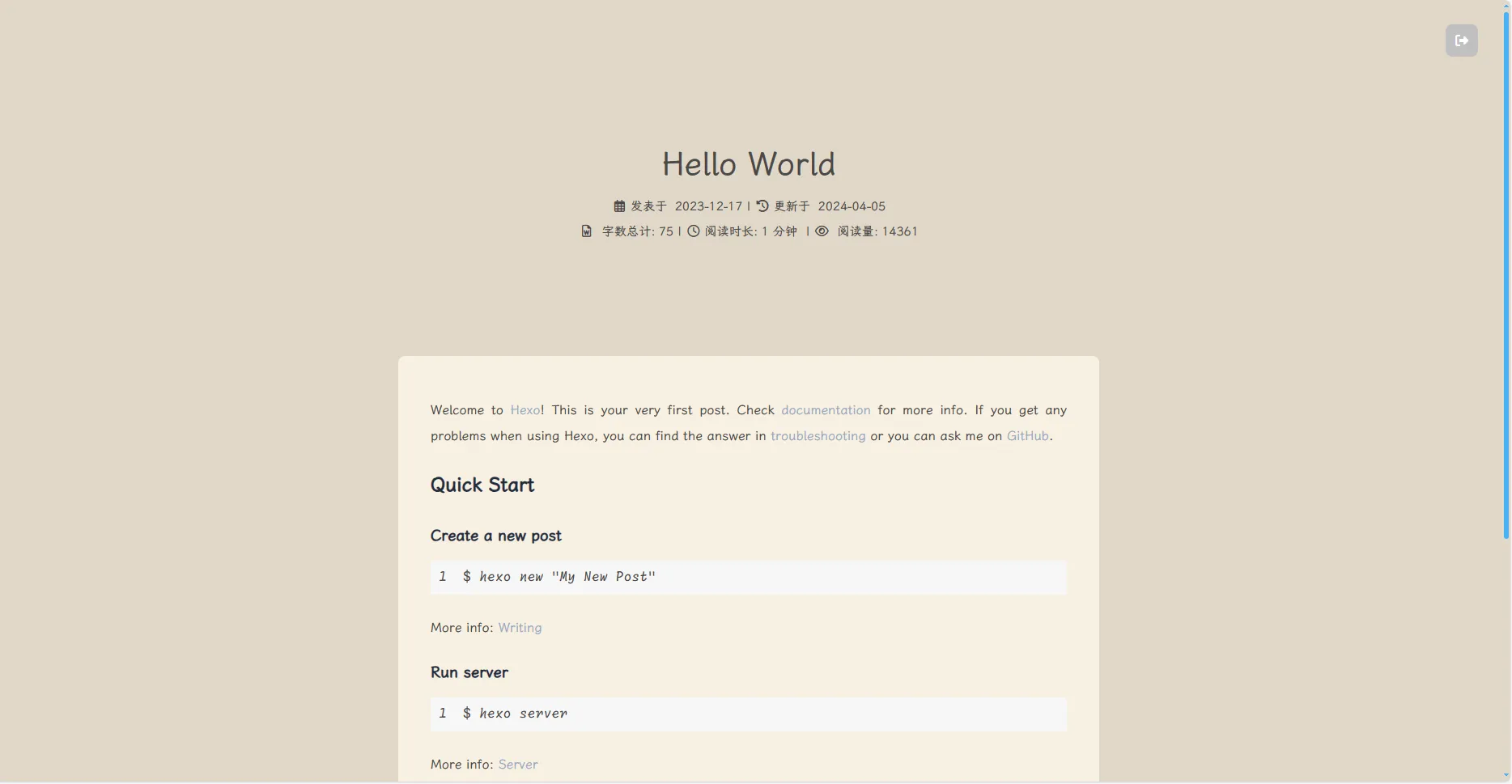
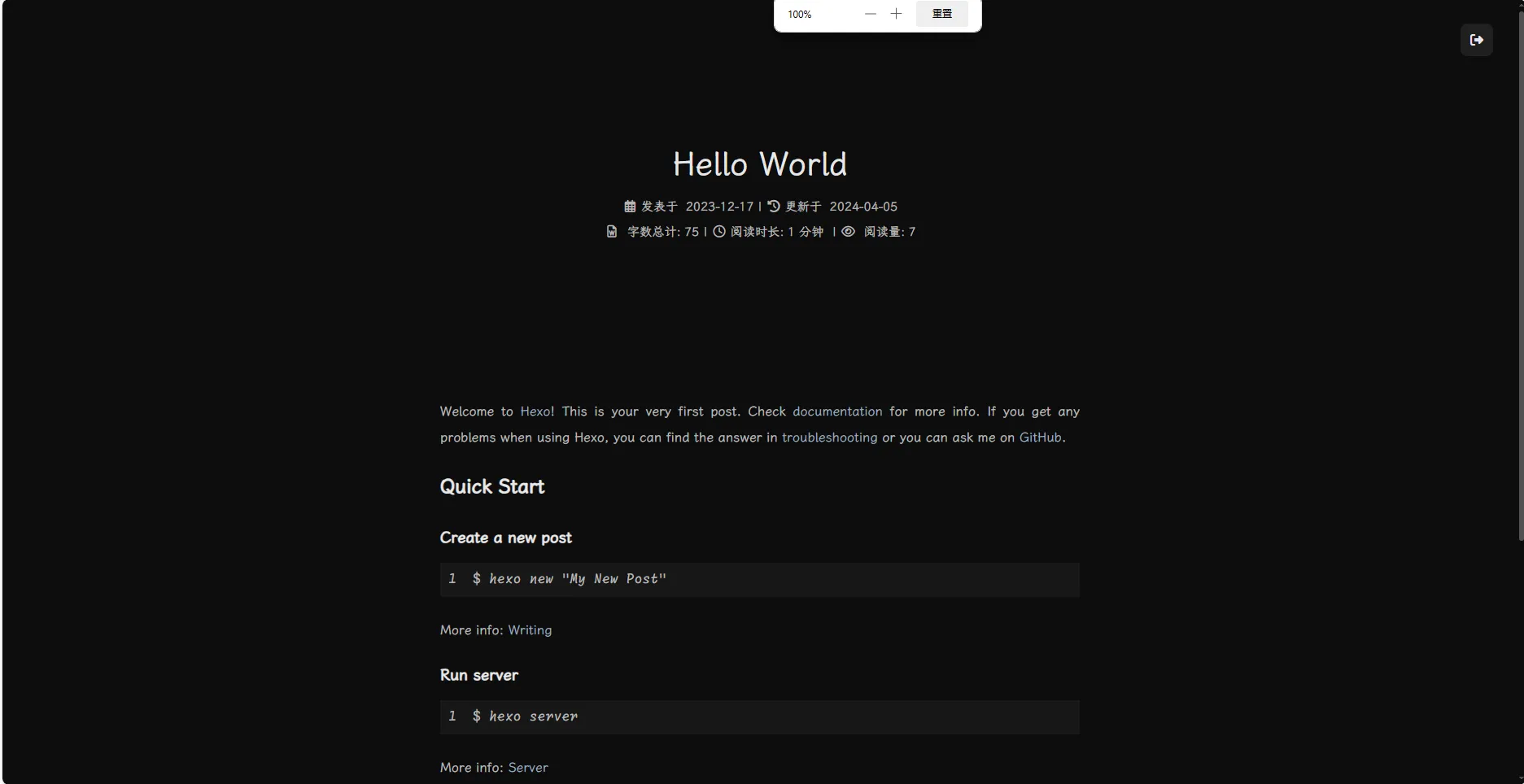
修改前后对比
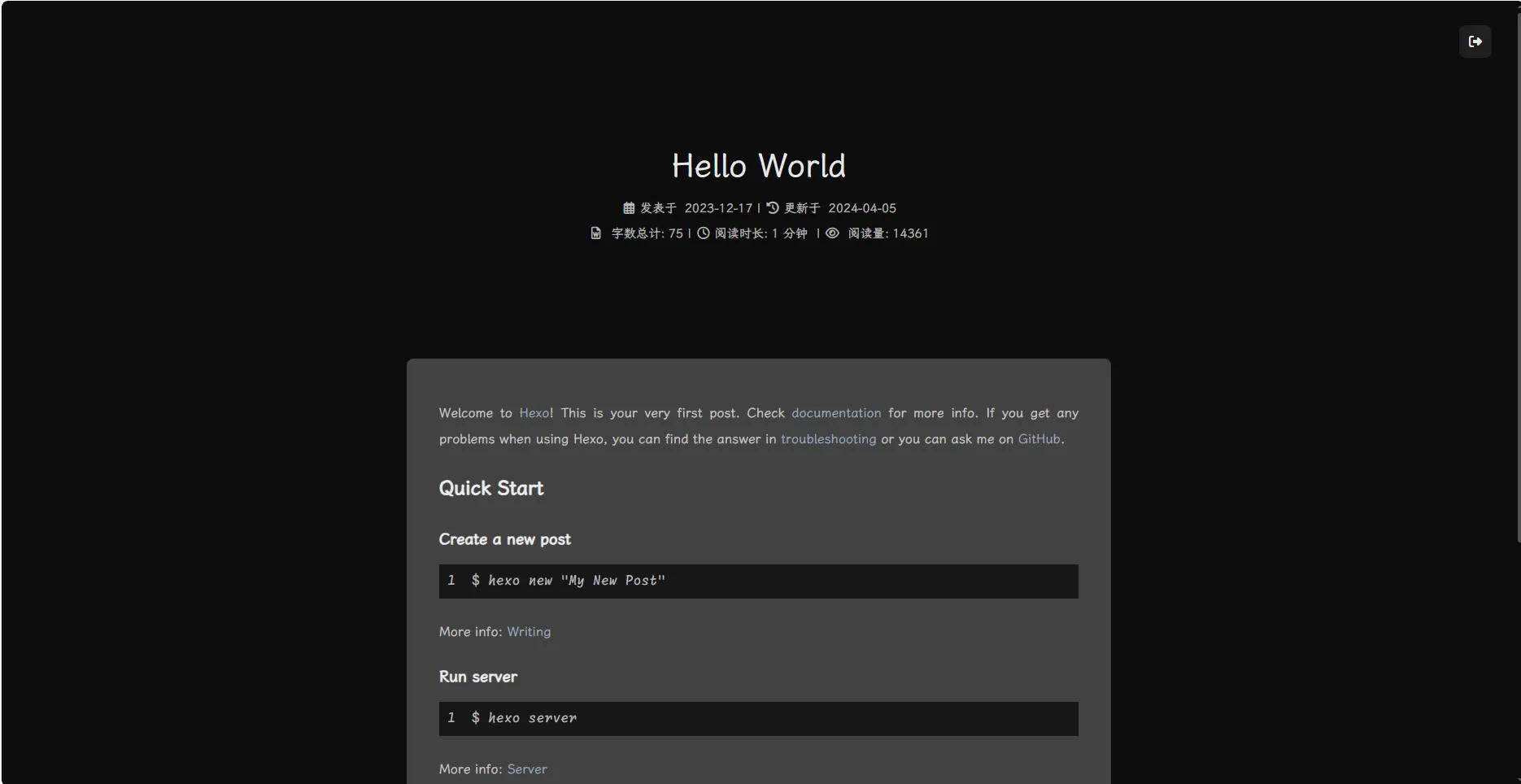
黑夜模式修改前后对比
修改方法如下
修改方法如下
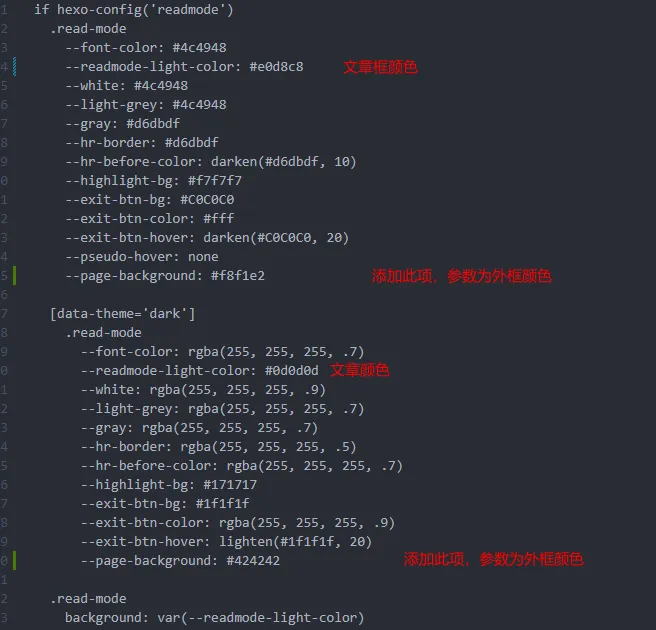
在blog\themes\butterfly\source\css\_mode中找到readmode.styl进行如下修改
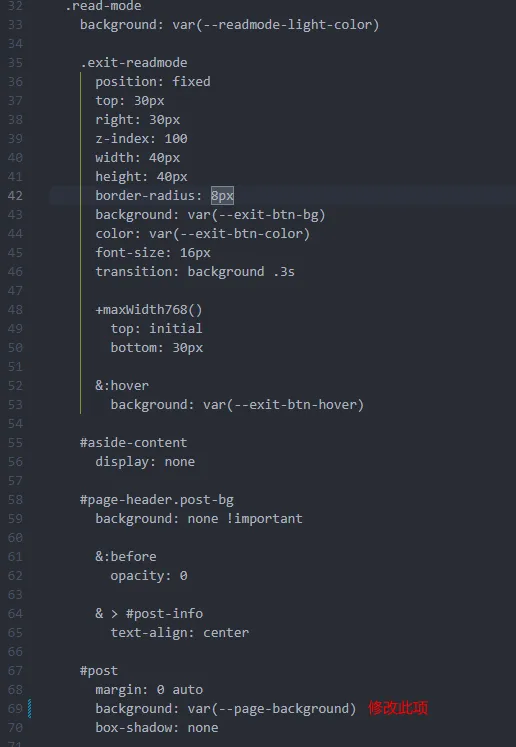
且下面找到如图并修改
如此便可以定义你的阅读模式的界面了,如果想修改其他内容,则在这个文件内查找你想修改的内容
持续更新中…….
计划中
顶部图根据登录端不同进行随机
页脚
标签归档界面修改